2020-04-02 09:37:23 +00:00
# Lekh
Simple, text-focussed and minimal personal portfolio theme based on https://github.com/vegarsti/vegarsti.github.io
2020-04-02 13:58:42 +00:00
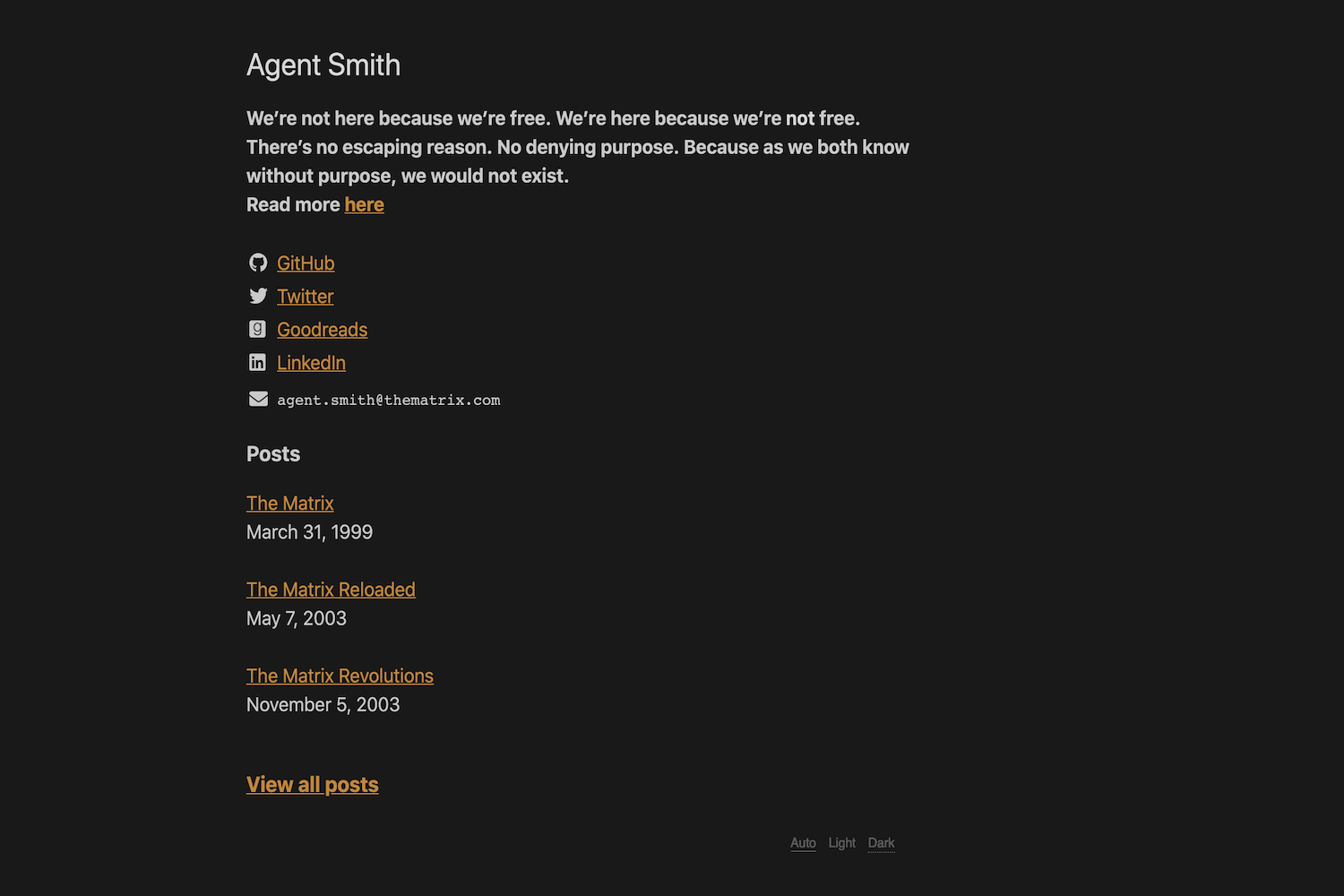
## Screenshot ([Live Demo](https://agitated-yonath-d9c445.netlify.com/))
2020-04-16 15:06:59 +00:00

2020-04-02 09:37:23 +00:00
## Features
* Social media links
* Markdown supported
* Easy to personalize
2020-04-02 11:14:04 +00:00
* RSS feed
2020-04-02 12:59:13 +00:00
* Dark mode (taken from https://www.gwern.net/ as it is.)
2020-04-02 09:37:23 +00:00
## Installation
2021-05-02 08:51:10 +00:00
### Installing Hugo
2020-04-02 09:37:23 +00:00
```sh
2021-05-02 08:51:10 +00:00
# For Linux
sudo apt-get install hugo
# For Mac
brew install hugo
# Detailed instructions at https://gohugo.io/getting-started/installing#readout
2020-04-02 09:37:23 +00:00
```
2021-05-02 08:51:10 +00:00
### Creating a new site
```sh
hugo new site < site_name >
```
### Adding lekh as a theme
```sh
cd < site_name >
git init
git submodule add https://github.com/ba11b0y/lekh.git themes/lekh
echo theme = \"lekh\" >> config.toml
```
Here's Hugo's [official guide ](https://gohugo.io/getting-started/quick-start/ ) for more details.
2020-04-02 09:37:23 +00:00
## Personalization
2021-05-02 08:51:10 +00:00
Hugo looks for a `config.toml` in the root of your site.
To personalize the theme, copy the default config shipped with the theme
2020-04-02 09:37:23 +00:00
2021-05-02 08:17:50 +00:00
`cp themes/lekh/exampleSite/config.toml config.toml`
2020-04-02 09:37:23 +00:00
And then customize accordingly.
2021-05-02 08:17:50 +00:00
Or simply copy the below config and customize accordingly.
2020-04-02 09:37:23 +00:00
```toml
2021-05-02 08:51:10 +00:00
baseURL = "https://example.com/"
2021-05-02 08:17:50 +00:00
languageCode = "en-us"
2021-05-02 08:51:10 +00:00
title = "Example Lekh Site"
2021-05-02 08:17:50 +00:00
theme = "lekh"
2020-04-02 09:37:23 +00:00
2021-05-02 08:17:50 +00:00
[params]
2021-05-02 08:51:10 +00:00
Name = "Agent Smith"
2021-05-02 10:44:02 +00:00
About = "We're not here because we're free. We're here because we're __not__ free. There's no escaping reason. No denying purpose. Because as we both know without purpose, we would not exist.< br /> Read more [here ](https://matrix.fandom.com/wiki/Agent_Smith )"
2021-05-02 08:51:10 +00:00
Email = "agentsmith@thematrix.com"
2021-05-02 08:17:50 +00:00
Resume = "" # Add the filename with file extension.
PostLimit = 4 # Sets the number of posts to display on the front page
2020-04-02 09:37:23 +00:00
2021-05-02 08:17:50 +00:00
[[params.profiles]]
2020-04-19 06:58:51 +00:00
name = "GitHub"
2021-05-02 08:51:10 +00:00
url = "https://github.com/ba11b0y"
2020-04-19 06:58:51 +00:00
2021-05-02 08:17:50 +00:00
[[params.profiles]]
2020-04-19 06:58:51 +00:00
name = "Twitter"
2021-05-02 08:51:10 +00:00
url = "https://twitter.com/ba11b0y"
2020-04-19 06:58:51 +00:00
2021-05-02 08:17:50 +00:00
[[params.profiles]]
2020-04-19 06:58:51 +00:00
name = "Goodreads"
2021-05-02 08:51:10 +00:00
url = "https://www.goodreads.com/user/show/91520565-rahul-tiwari"
2020-04-19 06:58:51 +00:00
2021-05-02 08:17:50 +00:00
[[params.profiles]]
2020-04-19 06:58:51 +00:00
name = "LinkedIn"
url = ""
2020-04-02 09:37:23 +00:00
```
2021-05-02 08:51:10 +00:00
## Creating posts
2020-04-02 09:37:23 +00:00
2021-05-02 08:51:10 +00:00
```sh
# This creates a new draft post in content/posts
hugo new posts/title-of-post.md
```
2020-04-02 09:37:23 +00:00
2021-05-02 08:51:10 +00:00
## Serving it up
2020-04-02 09:37:23 +00:00
2021-05-02 08:51:10 +00:00
```sh
# This will show up your draft posts as well.
hugo server -D
#OR
2020-04-02 09:37:23 +00:00
2021-05-02 08:51:10 +00:00
#This will show up only your published posts.
hugo server
2020-04-02 09:37:23 +00:00
```
## Credits
* Thanks to [Vegard's ](https://github.com/vegarsti ) personal site from which the theme was heavily inspired.
2020-04-02 12:59:13 +00:00
* Also to https://www.gwern.net/ for the dark mode.
2020-04-02 09:37:23 +00:00
Feel free to contribute and open issues.