2020-04-02 09:37:23 +00:00
|
|
|
# Lekh
|
|
|
|
|
Simple, text-focussed and minimal personal portfolio theme based on https://github.com/vegarsti/vegarsti.github.io
|
|
|
|
|
|
2020-04-02 13:58:42 +00:00
|
|
|
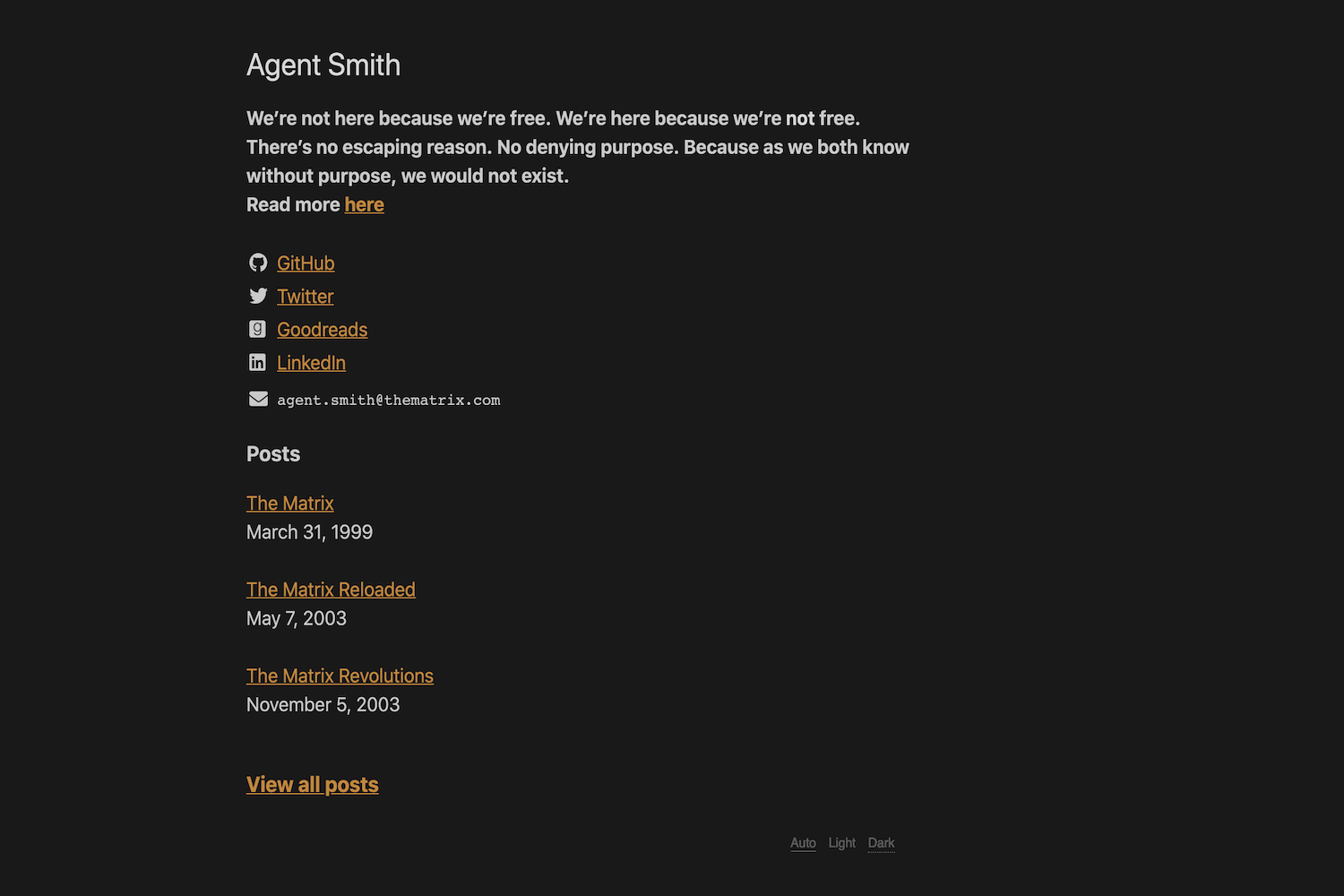
## Screenshot ([Live Demo](https://agitated-yonath-d9c445.netlify.com/))
|
2020-04-16 15:06:59 +00:00
|
|
|

|
2020-04-02 09:37:23 +00:00
|
|
|
|
|
|
|
|
## Features
|
|
|
|
|
* Social media links
|
|
|
|
|
* Markdown supported
|
|
|
|
|
* Easy to personalize
|
2020-04-02 11:14:04 +00:00
|
|
|
* RSS feed
|
2020-04-02 12:59:13 +00:00
|
|
|
* Dark mode (taken from https://www.gwern.net/ as it is.)
|
2020-06-18 11:16:10 +00:00
|
|
|
* GoatCounter counts(analytics). Know more about GoatCounter [here](https://goatcounter.com)
|
2020-04-02 09:37:23 +00:00
|
|
|
|
|
|
|
|
|
|
|
|
|
## Installation
|
|
|
|
|
|
|
|
|
|
cd into your hugo site's root directory and:
|
|
|
|
|
|
|
|
|
|
```sh
|
|
|
|
|
cd themes
|
|
|
|
|
git clone https://github.com/invinciblycool/lekh.git
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
For more information read the [official setup guide](https://gohugo.io/overview/installing/) of Hugo.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## Personalization
|
|
|
|
|
|
|
|
|
|
To personalize the theme
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
`cp themes/lekh/exampleSite/config.toml config.toml`
|
2020-04-02 09:37:23 +00:00
|
|
|
|
|
|
|
|
And then customize accordingly.
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
Or simply copy the below config and customize accordingly.
|
2020-04-02 09:37:23 +00:00
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
baseURL = "http://rtiwari.me/"
|
|
|
|
|
languageCode = "en-us"
|
|
|
|
|
title = "Rahul Tiwari"
|
|
|
|
|
theme = "lekh"
|
2020-04-02 09:37:23 +00:00
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
[params]
|
|
|
|
|
Name = ""
|
2020-04-02 09:37:23 +00:00
|
|
|
Email = ""
|
2021-05-02 08:17:50 +00:00
|
|
|
Resume = "" # Add the filename with file extension.
|
|
|
|
|
PostLimit = 4 # Sets the number of posts to display on the front page
|
|
|
|
|
GoatCounterCode = ""
|
2020-04-02 09:37:23 +00:00
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
[[params.profiles]]
|
2020-04-19 06:58:51 +00:00
|
|
|
name = "GitHub"
|
|
|
|
|
url = ""
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
[[params.profiles]]
|
2020-04-19 06:58:51 +00:00
|
|
|
name = "Twitter"
|
|
|
|
|
url = ""
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
[[params.profiles]]
|
2020-04-19 06:58:51 +00:00
|
|
|
name = "Goodreads"
|
|
|
|
|
url = ""
|
|
|
|
|
|
2021-05-02 08:17:50 +00:00
|
|
|
[[params.profiles]]
|
2020-04-19 06:58:51 +00:00
|
|
|
name = "LinkedIn"
|
|
|
|
|
url = ""
|
|
|
|
|
|
2020-04-02 09:37:23 +00:00
|
|
|
```
|
|
|
|
|
|
|
|
|
|
## Posts
|
|
|
|
|
|
|
|
|
|
Below is a typical post, which defaults to what Hugo expects.
|
|
|
|
|
|
|
|
|
|
Specify `draft: true` to avoid publishing the post.
|
|
|
|
|
|
|
|
|
|
```md
|
|
|
|
|
---
|
|
|
|
|
title: "Rant post"
|
|
|
|
|
date: "2020-04-02"
|
|
|
|
|
draft: true
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
Too much to rant :(
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
## Credits
|
|
|
|
|
|
|
|
|
|
* Thanks to [Vegard's](https://github.com/vegarsti) personal site from which the theme was heavily inspired.
|
2020-04-02 12:59:13 +00:00
|
|
|
* Also to https://www.gwern.net/ for the dark mode.
|
2020-04-02 09:37:23 +00:00
|
|
|
|
|
|
|
|
Feel free to contribute and open issues.
|